

In today’s fast-paced digital landscape, many product teams are under pressure to deliver exceptional payment experiences faster while ensuring accessibility and security across platforms. Product teams that deliver these experiences need resources that simplify workflows to ensure consistency and reusability from concept to code. With new regional accessibility regulations emerging globally, it’s crucial for product and technical teams to stay ahead with adaptable, smart tools that meet evolving standards.
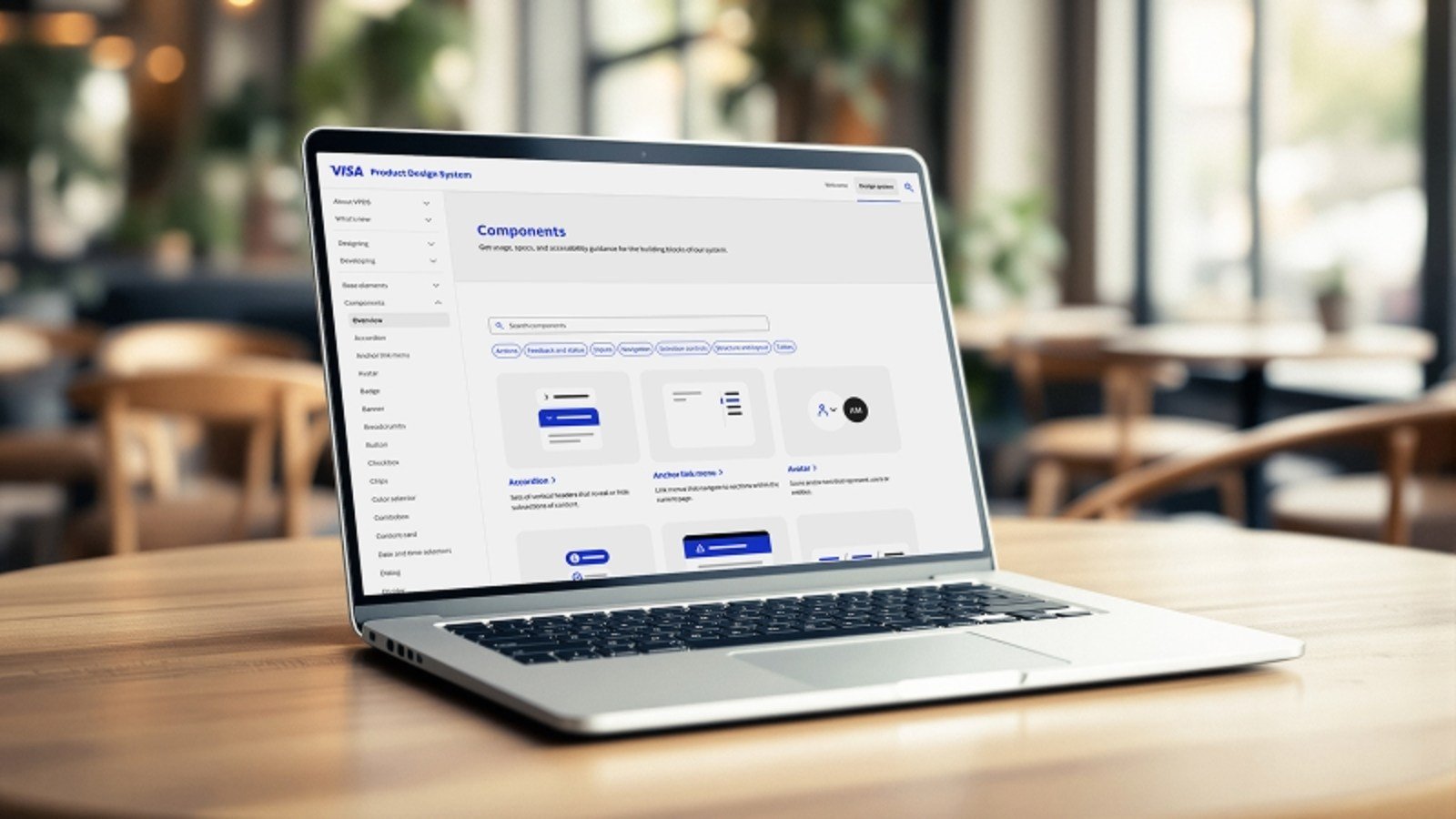
To help address these industry needs, we are announcing today that for the first time that Visa’s design system, an all-encompassing platform within the Visa technology stack designed to improve the product design and development process, is now publicly available to empower the global community of developers and designers. This initiative reflects Visa’s commitment to collaboration, with the design system powering progress, from the first step to final product.

Visa’s design system, initially launched internally in 2018, empowers product teams to build exceptional payment experiences that connect users around the world. The platform can help streamline design and development workflows with pre-tested components and patterns that integrate seamlessly with new and existing experiences. The system helps unify and elevate products, infusing them with the next generation thinking, consistent design and development patterns, and the reliability and security that Visa is known for.
The platform unifies teams giving everyone a shared set of tools to design and build products. Instead of starting from scratch or reinventing the wheel, teams can build on smart, well-tested patterns that reflect modern thinking and the latest best practices. The public release of Visa’s design system will make it easier for our partners — and future partners whether established fintechs, emerging startups, or banks - to build with the same standards tools and principles that drive Visa's global products. The system can help foster collaboration — and position developers to become more connected within Visa’s ecosystem of merchants and consumers.
By sharing these foundational product standards, we’re aiming to reduce barriers and drive innovation by helping teams create consistent, accessible and scalable experiences — faster and with greater confidence. This approach encourages building better experiences together, where small, intentional steps can lead to breakthrough solutions on a global scale.
The design system was instrumental in helping to define, design and develop user experiences for key Visa products, including Visa Flexible Credential, Visa Payment Passkey and Visa Protect solutions. By providing a unified system of components, accessibility standards and documentation, Visa's design system enabled teams to deliver consistent, scalable and user-centered experiences across each product. Its integration into the product development lifecycle helped accelerate delivery while ensuring alignment with Visa’s global brand and security requirements.
The system helps empower your teams to seamlessly integrate with Visa’s products and services to reduce design and development time and deliver user experiences that are trustworthy and familiar across platforms. This resource serves as both a toolkit and a trust signal — demonstrating Visa’s commitment to design excellence, accessibility and global scalability.
Product teams can start using the following resources:

Angular
Create dynamic, high-performance applications with ease. Our Angular components are optimized for speed and scalability, making them perfect for complex enterprise solutions.

Flutter
Elevate mobile and web applications with components designed to provide a native-like experience. Visa’s Flutter components aim to ensure smooth performance and beautiful UI, whether on Android or iOS.

React
Develop responsive and interactive web applications with our React components. Built for flexibility and extensibility, Visa’s React library helps teams to quickly iterate.

Styles (CSS)
Develop applications using native browser technologies with our HTML/CSS components, designed to support framework-agnostic applications and platforms.
Collaborative tools built for global impact
We invite designers, developers and digital creators to start building with the Visa Product Design System today. Start small – with a single component or design token – and watch as your digital experiences transform.
Find more information and access Visa’s design system.